Step 4
Fine tuning and QA
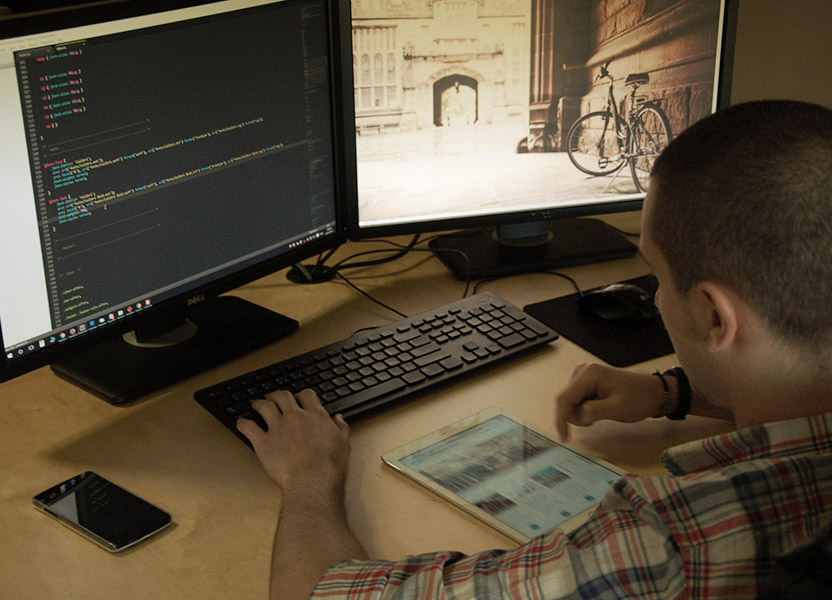
After a lot of testing on desktop and mobile devices, as well as on different email clients and email services, Della (QA) prepared a list of a few things that needed attention. We adjusted the templates as needed. Then we made one last check according to the designs to make sure everything was perfect.
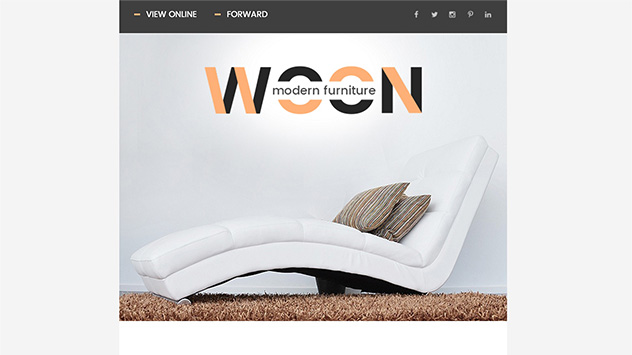
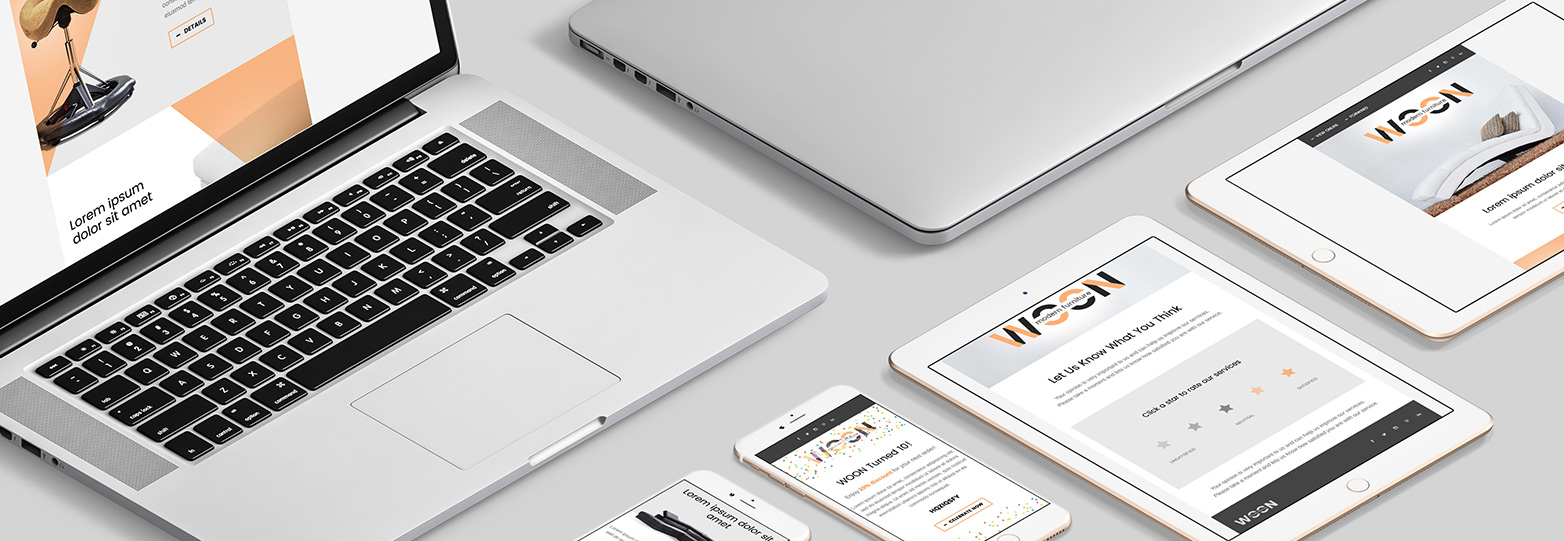
In the end there were a total of 11 responsive email templates which looked exactly like the designs. At the same time, they were created in compliance with the best practices.